When it comes to HTML tags, it goes without saying there’s so much to learn and remember. Everyone HTML user faces trouble recalling the right tag at the right time. That’s when they turn to the good old Google. But, that’s just a waste of time. The smarter thing would be leveraging the power of cheat sheets. These handy little tools can be a true timesaver for HTML users. Although this cheat sheet has been designed for everyone on Hostinger tutorials it is available here as well; be it a novice HTML user or an experienced one, the beginners will particularly find it useful.
So, the next time you down trying to structure a website using HTML or CSS, be sure to open this cheat sheet first. It enlists all the most basic and important HTML and CSS tags you’re going to need help with. Have all the important attributes for text formatting, page structuring, lists, form etc all in one place.
Tags for document structuring and formatting
Not only can an incorrect code break the structure of a web page, it can make it difficult for web crawlers to read the information contained in it. You also need to format the information right to make it presentable and neat.
The cheat sheet below supplies all the necessary codes for text formatting and structuring.
Tags for lists
Playing with ordered and unordered lists can be quite a task. Most people forget which tags accept user information and which ones decide different attributes type.
If you can relate to the scenario, this cheat sheet below is for you.
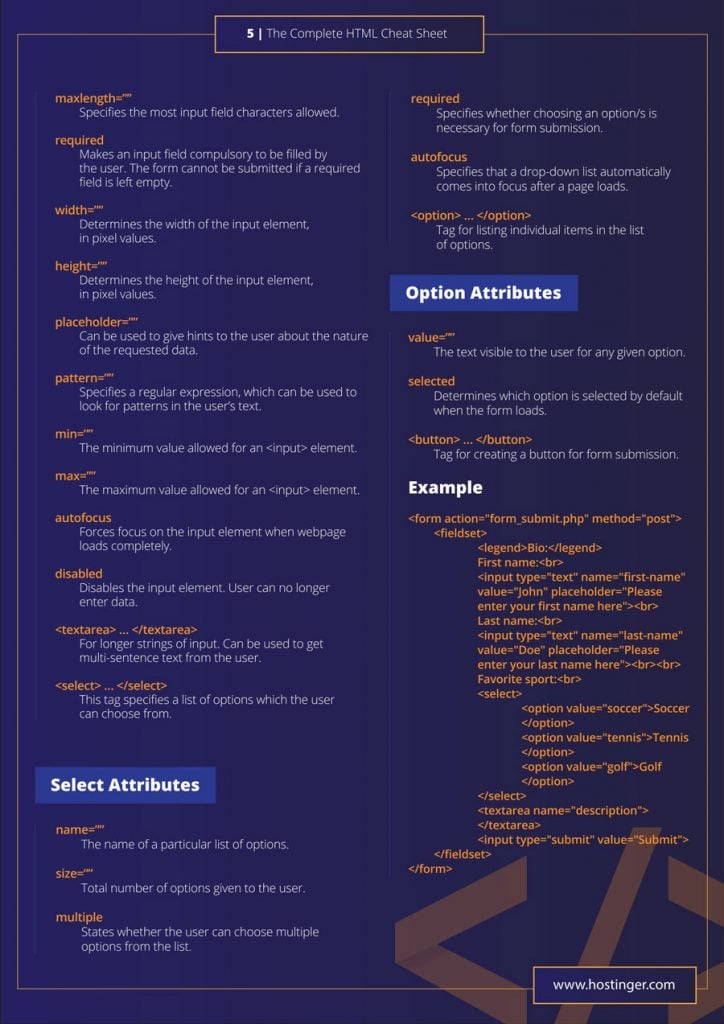
Attributes
If you’re Mr. Confused who has a hard time figuring out which option attributes and select attributes to use for a form, then following cheat sheet is for you.
iFrame and Objects
So many tags for iFrame, Objects, Tables, and attributes; who won’t get confused? Keep this sheet handy.
P.S. – the cheat sheet is available in Image as well as PDF format.











![10+ Best UI/UX Books that Every Designer Should Read [2023]](/blog/content/images/size/w960/2022/01/cover-blog.jpg)

